
今天在網路上看到一個素材感覺還不錯
於是晚上就是著做做看
但在做的過程中發現一個要注意的地方
因此分享給大家知道
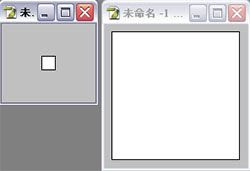
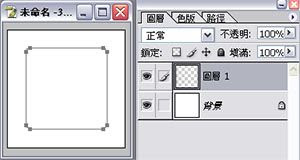
開新檔案,新增圖層

開另外一個較小的檔案作為斜線圖樣使用
(大小就自訂吧,看你斜線要多大,建議正方形)

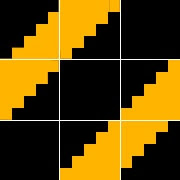
將小的檔案用鉛筆畫上斜線(這是放大來看)

請注意斜線的位置
這裡的目的是要做一個上下左右無縫貼圖
所以上面的位置要接下面
左邊的位置要接右邊
(當然了解之後方法就會變很多,這裡只介紹一種)

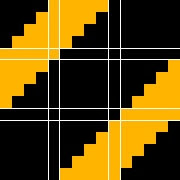
不要用這種方法畫一條斜線

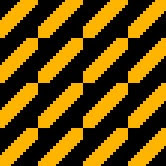
這樣填滿之後會變成這樣

也不要將上下左右都對齊

這樣填滿之後會變成這樣

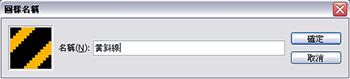
將剛剛畫好的斜線定義成圖樣

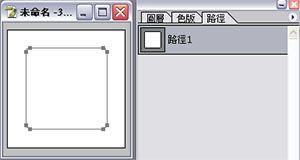
回到大的檔案,點選路徑面板
新增想要填滿的路徑

記得是要新增圖層來填色

路徑右鍵,填滿路徑

選擇剛剛定義的斜線圖樣

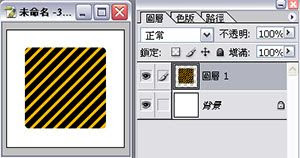
就會變成這樣

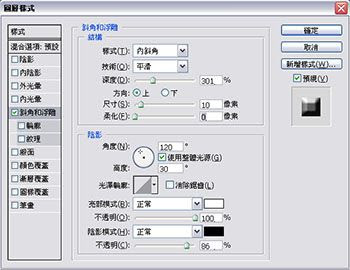
混合選項調整斜角與浮雕

在填滿背景就完成囉!










沒有留言:
張貼留言